Why did we create MakeStoryboard?
Hello, it’s time to tell you about us and to share our history, plans, and goals. We are a team of developers and designers. We are focused on creating commercials and motion graphics.
Our story started, probably, the same as for many other startups. When creating media for our clients, the bottleneck in our process was the time we spent fiddling with storyboard layouts. We collaborate with our clients in a bunch of specific ways, so we decided to scratch our own itch and optimize our processes by making a small specialized project.
makeStoryboard really helped us to work more efficiently, so we decided to make it public. Your feedback about the project was quite positive and it pushed us to continue improving it.
Our main goals for the future:
- Continue improving collaboration features
- Make storyboards ever more interactive by introducing “animatics”
- Extend and improve exporting functionality
We really appreciate all the feedback you send us! It makes us much more focused on improving the most important features.
Now, briefly about the features we already implemented
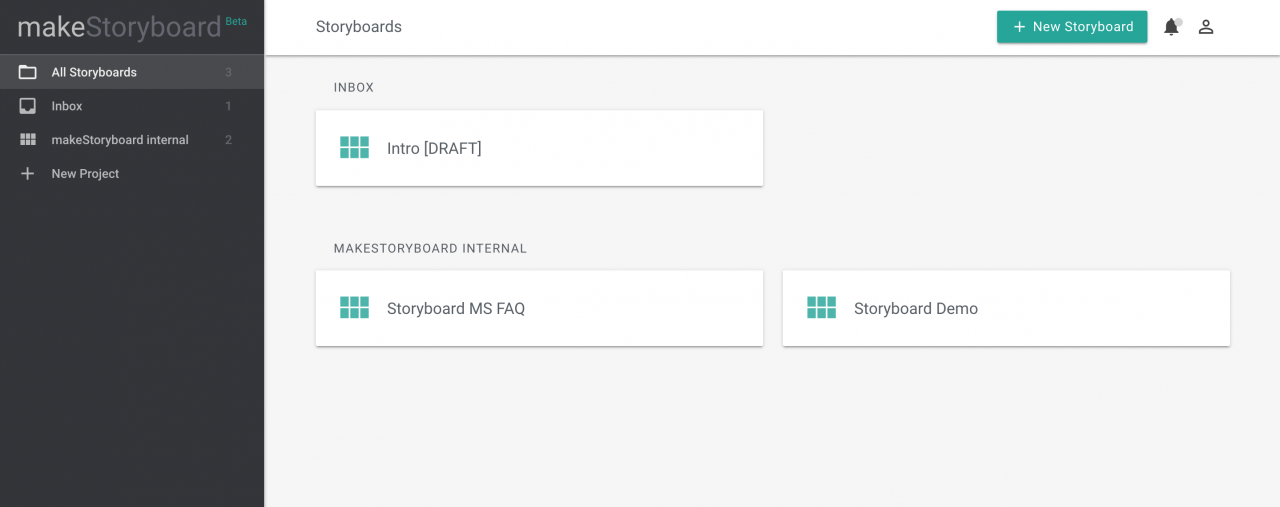
Projects
makeStoryboard allows to produce and manage as many storyboards as you need. “Project” is a directory for your storyboards that helps to organize your storyboards between customers, brands, and categories. This feature will soon receive the possibility to archive storyboards and projects. This is going to make your dashboard cleaner, but you'll be able to access your archived projects and storyboards anytime.
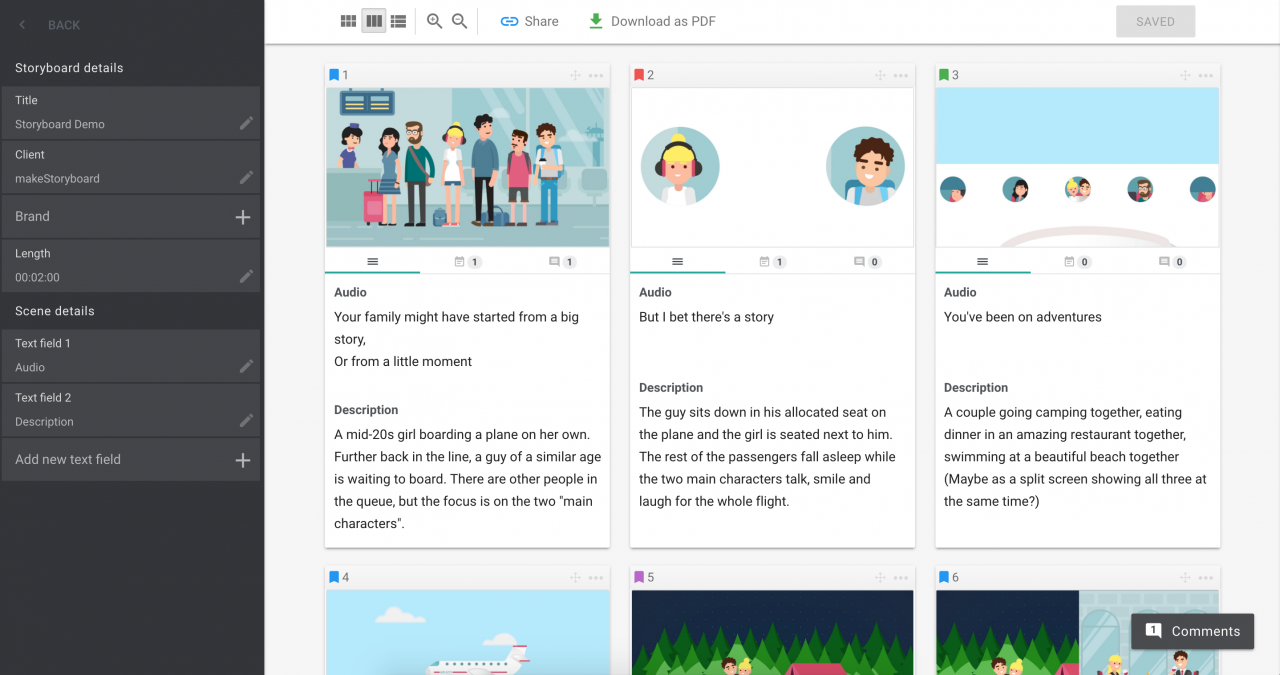
Storyboards
We are trying to keep the structure of storyboards as simple as possible:
- every scene has a ’status’, with which you can manage a scene's state - from “new” to “done”
- by adding as many text fields as needed, you can set up the scene structure that suits your current needs
- in the tab notes you can put some quick notes related to the current scene
- tab comments let you receive feedback from your clients; after changes are implemented, you can mark comments as resolved
- you can apply formatting in comments by using the ‘markdown’ syntax
We provide two options to work with pictures:
- upload from your computer
- draw sketch using our drawing tool
You can even change existing pictures using our drawing tool!
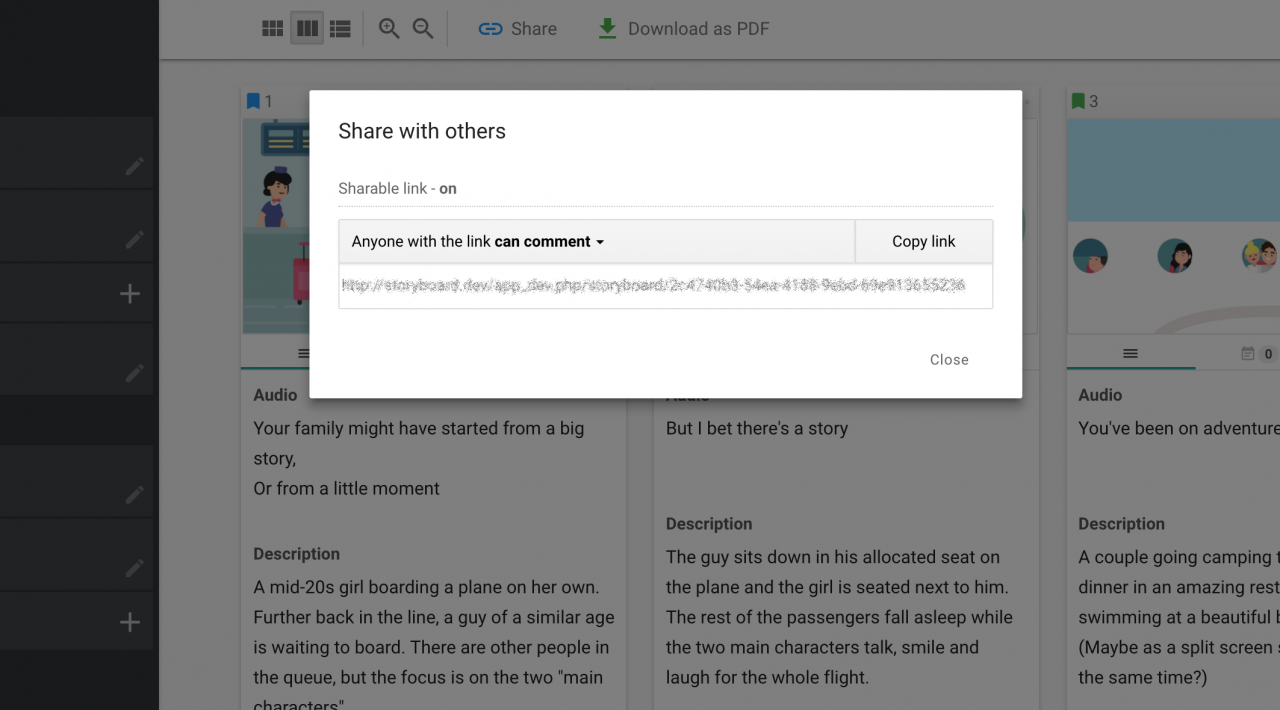
Share
To show results to the client, we provide the possibility to generate a public link where you can set an access level:
- view only - the client can see all your results and download a PDF
- comment - customer has an ability to add comments
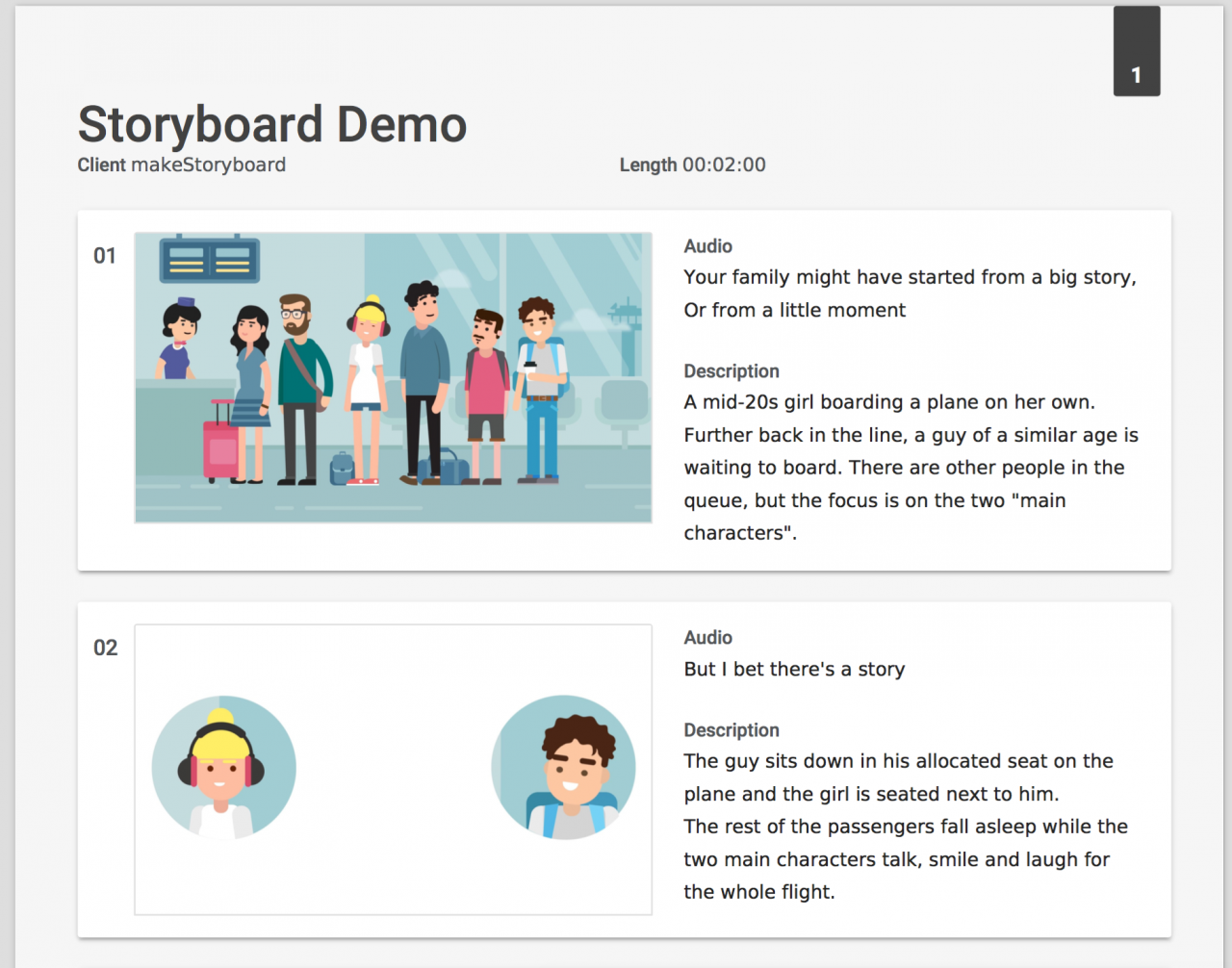
Export as PDF
You can always export your storyboard as PDF - to print it or send as one file to your clients.
Thanks,
Your makeStoryboard team

Want to share your experience?
Become an authorThousands of creatives tried MakeStoryboard to make beautiful storyboards
TRUSTED BY SOME OF THE WORLD’S SMARTEST COMPANIES